
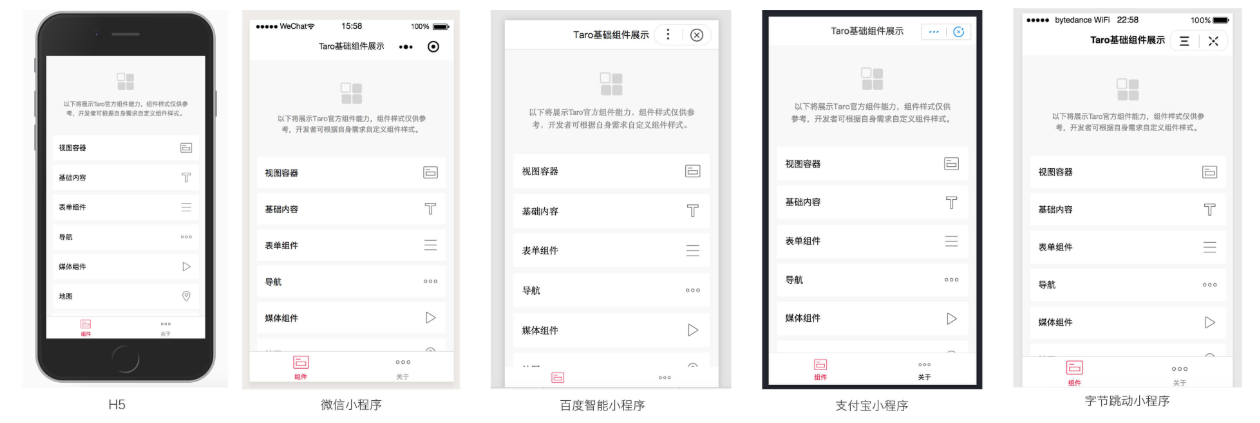
Taro 1.2.14 发布了,Taro 是一套遵循 React 语法规范的多端统一开发框架,支持用 React 的方式编写一次代码,生成能运行在微信小程序/百度智能小程序/支付宝小程序、H5 与 React Native 等端的应用。

更新内容如下:
Bug Fixes
-
cli: configDir引入前置导致config/index获取process.env.NODE_ENV为undefined.模板为例子,配置只输出production环境 () ()
-
cli: 低版本的 node 8 无法在 vm 中使用 ...spread 语法 ()
-
cli: 修复 watch 时对入口文件的判断 ()
-
cli: 修复将 node_modules 中的文件当成普通文件重复编译的问题 ()
-
cli: 修改 tsconfig.json 默认模版,完善 config-detail/alias 部分文档 () ()
-
docs: tutorial.md componentWillUnmount () ()
-
taro-components-rn: scrollview 横向 ()
-
taro-components-rn: view 绑定 clickable 时不再套一层 view 以避免样式拆分导致的样式错误,fix ()
-
taro-weapp: didUpdate 后需要更新循环 ref ()
-
taro-weapp: 微信小程序循环 ref 在更新时逻辑优化 ()
-
taroize: 通过 this.onLoad 的形式调用生命周期也需要转换为对应的生命周期函数,close ()
-
transformer: 当本地变量和循环变量冲突时警告,但仍然把本地变量加入 usedState 和 pendingState, ()
-
transformer: 当用户没有指名循环的 index 时自动增加一个一个匿名的 index 作为变量名覆盖。fix ()
-
transformer: 运行 loop ref 的参数默认值为 true ()
-
transformer: 限定运行循环 ref 的条件, ()
-
with-weapp: 修复 taroize 转换后组件事件调用 this.triggerEvent 无法触发的问题 ()
Features
-
cli: 新增项目配置文件可以放入sourceDir,兼容一项目多程序配置 () ()
-
components: 暂时增加空的 Canvas, Navigator 组件,防止 H5 转换报错 ()
-
transformer: 支持在循环中使用 switch-case ()
-
transformer: 支持在循环中定义 JSX 变量并使用 if-else 赋值 ()
下载地址: